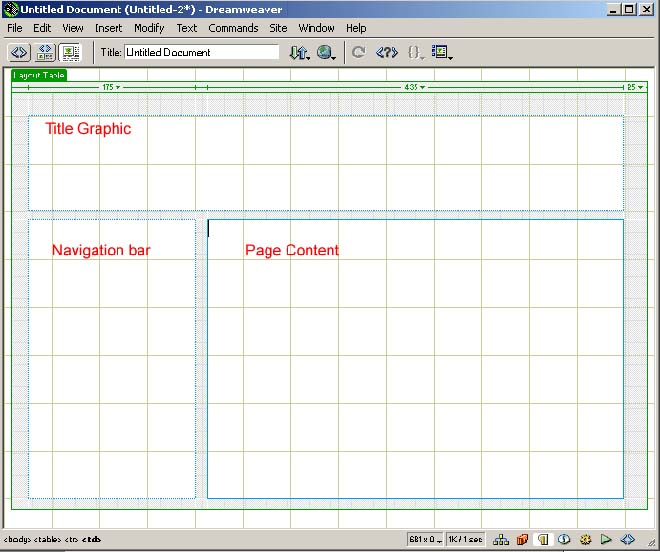
The first cell you create will contain the Title Graphic. Click
the Draw Layout Cell button and then drag the mouse cursor from
the upper left hand corner of the grid all the way to the right side of
the grid going two boxes deep. When you release the mouse cursor you will
notice a blue border has been drawn outlining the cell and that the cell
area is not shaded.

Click the Draw Layout Cell button again and draw a cell from the bottom left hand corner of the first cell to a point three boxes out along the green line at the bottom of the table you created.
This cell will contain the navigation bar. Draw a third cell to contain the rest of the page content in the remainder of the page.
After you draw a table or cell, it can be resized or moved. Let’s resize the top cell so there is some white space between it and the other two cells you have drawn.
First, select the cell by clicking on any one of its borders. Then,
use the middle handle on the bottom border of the selected cell to move
the bottom vertical border up approximately one-fourth of the way up the
grid box above it. Notice that Dreamweaver has automatically shaded the
newly created space between the cells. Now click View, then select
Grid, and then click on Show Grid.
Later, when you insert text and images into the cells the document can be viewed in either Layout View or Standard View. Let’s take a look at how it will look for a moment. Click the Standard View button at the bottom of the Objects panel.
An outline of the table and cells will be displayed. The heavy black
outline around the top cells signifies it is presently selected. As mentioned
earlier, none of the outlines will be visible when the page is viewed
on a Web browser. Since we are finished working with the Objects panel
for now, close it (x) to clear the work area.